Apa itu Schema Markup dan bagaimana cara menggunakannya?

Pernahkah Anda mendengar kata-kata Markup Skema, Schema Markup, Schema, Structure Data di posting blog atau di forum diskusi? Jika Anda bertanya-tanya apa sebenarnya itu, disini saya akan menjelaskan mengapa itu mereka penting di terapkan ke situs web maupun blog.
Schema markup atau Markup skema adalah kode yang digunakan untuk memberikan informasi lebih jelas ke mesin pencari agar bisa memahami konten Anda. Skema markup ini membantu memberikan informasi yang lebih baik dan lebih akurat kepada pengguna dalam cuplikan yang ditampilkan di bawah judul halaman.
Beberapa skema yang mungkin tidak Anda sadari namun sering muncul di SERP (Search Engine Result Page) Google adalah ulasan, produk, berita, video, dan banyak lagi saat Anda memasukkan kata kunci tertentu.
Untuk menggunakan Schema markup, tergantung pada platform apa situs Anda dibangun, ada beberapa cara untuk mengimplementasikan Schema markup. Di platform WordPress, ada plugin yang bisa Anda gunakan.
Sedangkan untuk platform lain, tergantung pada jenis bahasanya, bisa ditempatkan secara manual di bagian atas halaman, atau sejajar dengan HTML.
Mengapa Schema Markup Penting Untuk Situs Web?
Hasil pencarian yang menerapkan skema menginformasikan pengguna lebih cepat.
Pengguna dapat melihat detail halaman Anda secara sekilas yang membantu mereka memutuskan apakah akan mengklik atau melanjutkan ke halaman yang lebih relevan.
Informasi ini juga membantu peringkat situs web Anda agar lebih baik untuk semua jenis konten, dan mendapatkan lebih banyak klik.
Contoh Schema Markup
Ada puluhan jenis markup yang berbeda karena ada begitu banyak pertanyaan berbeda yang dicari orang untuk dijawab oleh mesin pencari.
Berikut adalah contoh schema markup yang paling umum digunakan.
1. Organisasi

Schema markup organisasi memperjelas pengenalan perusahaan Anda, termasuk logo resmi, info kontak, lokasi, dan profil sosial media. Ini membantu memudahkan orang untuk menemukan informasi yang mereka butuhkan untuk segera menghubungi Anda.
2. Profil Tinggi

Schema markup profil tinggi menunjukkan informasi tentang seorang individu, termasuk nama, tanggal lahir, alamat, pendidikan, dan anggota keluarga.
Google berasumsi bahwa jika Anda mencari seseorang berdasarkan nama, Anda mungkin mencari beberapa informasi dasar.
Jadi, skema ini bertujuan untuk memberikan jawaban bagi Anda yang mencari tanpa perlu mengklik ke situs web.
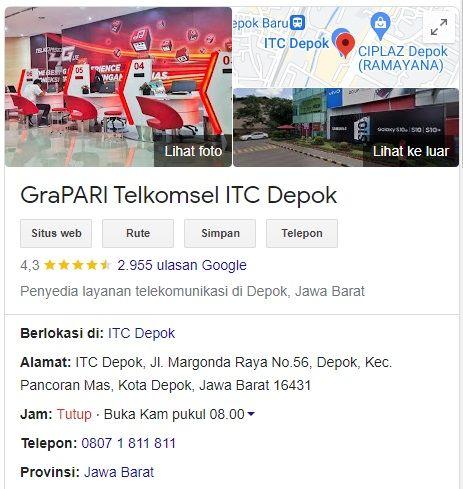
3. Bisnis Lokal

Schema markup bisnis lokal sangat bagus untuk perusahaan lokal atau cabang organisasi lokal. Schema markup ini membantu konsumen menemukan lokasi perusahaan dan informasi lain seperti alamat, jam buka, info kontak, dll.
Bisnis lokal yang dimaksud adalah bisnis fisik atau cabang organisasi, misalnya restoran, bank, gym, apotek, dll.
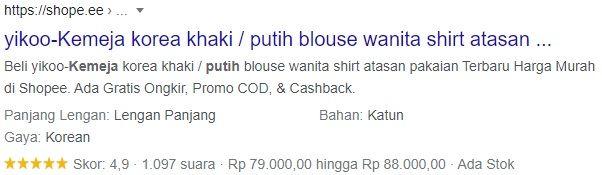
4. Produk & Penawaran

Schema markup produk dan penawaran ini digunakan untuk situs web yang menjual produk atau item. Schema markup ini menampilkan informasi produk, harga, stok, dll.
Ini membantu produk/layanan Anda menonjol dari yang lain jika pesaing tidak menggunakannya, atau memungkinkan pengguna untuk dengan mudah membandingkan Anda dengan pesaing lain jika mereka menjual produk/layanan yang sama dengan Anda.
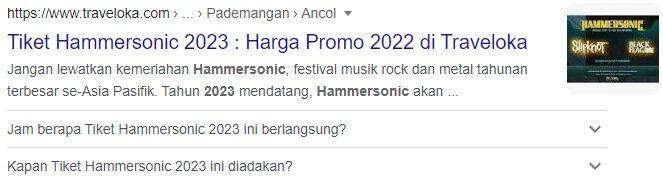
5. Acara

Schema markup acara atau event dapat digunakan untuk acara terjadwal, termasuk webinar, konser, kuliah, dll. Informasi yang akan ditampilkan di SERP seperti tanggal, lokasi, dan harga.
Schema markup ini bisa digunakan menarik minat orang untuk datang ke acara tertentu yang mereka cari di Google dan memberi mereka informasi dasar yang mereka perlukan untuk melakukan pembelian tiket.
6. Video

Schema markup video adalah cara yang baik agar Google bisa merayapi dan mengindeks konten video di situs web Anda.
Schema markup video juga membantu video Anda muncul di hasil penelusuran Google video, di samping video dari YouTube.
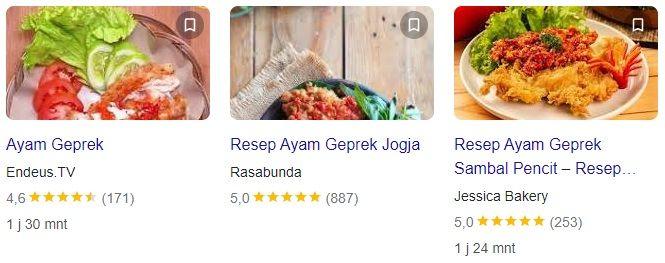
7. Resep

Schema markup resep dimaksudkan agar halaman situs web yang memuat konten resep ditampilkan sebagai cuplikan.
8. Ulasan

Schema markup ulasan atau peringkat ini akan membantu mendapatkan informasi yang berguna secara langsung.
9. Artikel

Schema markup artikel paling sering digunakan untuk berita dan posting blog.
Ini memudahkan mesin pencari untuk memahami konten yang menarik dalam judul, waktu diterbitkan, gambar unggulan, dan terkadang video. Namun ada berbagai jenis schema markup artikel untuk berbagai jenis artikel, seperti posting blog, artikel berita, dan artikel ilmiah.
10. Breadcrumbs

Schema markup breadcrumbs mencantumkan jalur yang mengarah ke halaman. Ini membantu pengguna untuk melihat lokasi mereka dan membantu mengurangi rasio pentalan/bounce.
Pengkodean Schema Markup
Hanya ada tiga jenis pengkodean yang berbeda dari skema markup yaitu, JSON-LD, Microdata, RFDa.
Cara Menggunakan Schema Markup
1. Buka Search Gallery milik Google.
2. Pilih jenis schema markup yang Anda perlukan.
3. Salin dan tempel di halaman yang ingin Anda markup.
4. Sorot dan pilih jenis elemen yang akan diberi markup.
5. Tambahkan item markup.
Gunakan daftar item data sebagai panduan, dan terus sorot item lain di artikel/konten Anda untuk menambahkannya ke daftar markup. Jangan khawatir jika Anda tidak dapat menandai setiap item, dapatkan yang diperlukan saja. Namun perlu diingat semakin banyak maka semakin baik.
6. Buat HTMLnya.
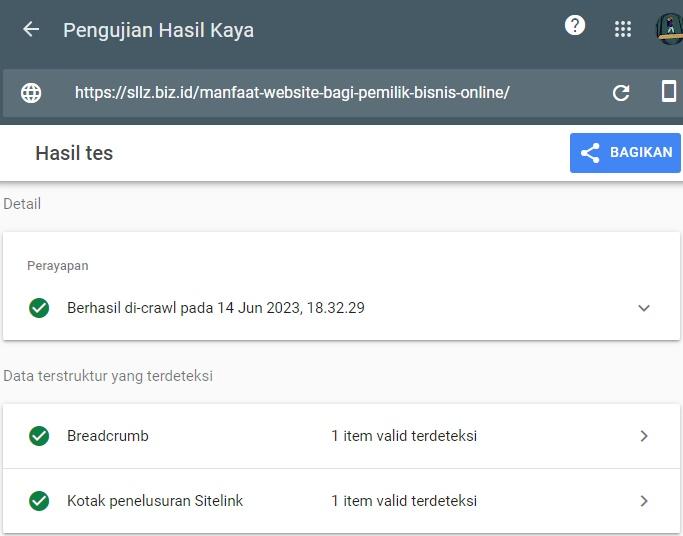
7. Gunakan Alat Pengujian Data Terstruktur untuk mengetahui seperti apa tampilan halaman Anda setelah markup ditambahkan.
8. Tambahkan schema markup yang dihasilkan ke halaman web Anda. Jika mau, Anda juga dapat menambahkan sebelum menguji.
Apabila situs web atau blog Anda belum menggunakan schema markup, sekaranglah saat untuk menerapkannya. Dengan itu, Anda memiliki peluang lebih baik untuk mengungguli pesaing Anda di mesin pencarian.