Cara Membuat Table Link Download Seperti Situs Streaming

Banyak situs streaming berbagi konten yang dapat di download dan mereka menyediakan table link download yang bagus untuk mempermudah pengunjung mendownload file dari situs mereka.
Tentunya kamu juga pernah melihat tombol download yang biasanya diletakkan dibagian bawah konten streaming, tombol-tombol tersebut berisi link download yang mengarah ke safelink atau langsung ke alamat penyimpanan file/file hosting.
Jika kamu verncana untuk membuat table link download seperti kebanyakan situs streaming dan download, kamu bisa menggunakan CSS dan HTML Table yang saya sederhanakan. Fungsinya tentu saja hanya untuk membuat tombol download seperti yang banyak digunakan situs streaming. Berikut kode CSS-nya:
margin:5px 0;
list-style:none;
background:#fafafa;
border:1px solid #f0f0f0;
padding:3px
}
.sllz ul h3 {
margin:0;
background:#ff6f69;
color:#fff;
font:normal 700 13px verdana;
padding:8px;
margin-bottom:1px;
box-shadow:none
}
.sllz ul li {
background:#eee;
margin:0 0 1px;
padding:0 5px;
line-height:25px;
color:#1b1b1b;
font-size:13px;
font-weight:700
}
.sllz ul li b, .sllz ul li strong {
font-weight:600;
background:#ffcc5c;
color:#FFF;
line-height:25px;
font-size:13px;
display:block;
padding:0 6px;
margin-right:6px;
float:left;
min-width:75px;
border-right:2px solid #fafafa;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
margin-left:-5px
}
@media (max-width: 640px) {
.sllz ul li b, .sllz ul li strong {
display:inline-block;
float:none;
width:98%
}
.sllz ul li {
text-align:center
}
}
Bagaimana cara menyimpan kodenya?
Jika kamu menggunakan Blogspot, buka menu Template dan cari kode </style> kemudian letakkan kode CSS diatas kode tersebut dan simpan. Apabila menggunakan platform WordPress, kamu bisa menggunakan plugin seperti Simple Custom CSS and JS untuk menambahkan CSS secara otomatis ke dalam blog tanpa harus menyentuh struktur kode di dalam tema.
Setelah kode CSS kamu simpan di dalam template blog kamu, untuk menampilkan di halaman postingan cukup masukkan kode HTML Table. Berikut ini kode HTML-nya untuk diletakkan di dalam postingan (tulis artikel dalam mode HTML untuk memasukkan kode ini).
<ul>
<h3>JUDUL FILM</h3>
<li><b>360P</b>
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Google Drive</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Mediafire</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Solidfiles</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">ZippyShare</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Mirror</a>
</li>
<li><b>480P</b>
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Google Drive</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Mediafire</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Solidfiles</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">ZippyShare</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Mirror</a>
</li>
<li><b>720P</b>
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Google Drive</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Mediafire</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Solidfiles</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">ZippyShare</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Mirror</a>
</li>
<li><b>1080P</b>
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Google Drive</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Mediafire</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Solidfiles</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">ZippyShare</a> |
<a href="Link Download" rel="nofollow" target="_blank" title="Judul Film">Mirror</a>
</li>
</ul>
</div>
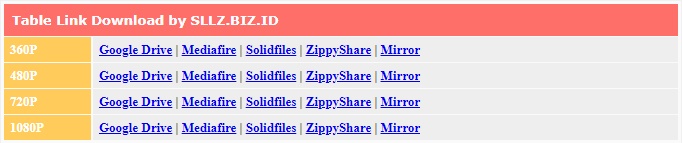
Sekarang cobalah klik tombol Pratinjau/Preview dan lihatlah hasilnya. Seharusnya, jika kamu tidak salah dalam meletakkan CSS maupun kode HTML, menu table link download akan tampil seperti gambar dibawah ini.


Saat menggunakannya di postingan, kamu hanya perlu mengubah linknya saja sesuai dengan alamat link file milikmu.
CSS dan HTML table link download ini juga bisa kamu kustomisasi lagi tampilan, bentuk, dan warnanya agar sesuai dengan desain template blog kamu. Dengan begitu, table link download ini akan telihat lebih menarik dan serasi dengan template blog yang kamu gunakan.










