Cara Mudah Membuat Logo Menarik Untuk Blog/Website

Logo yang menarik dapat menunjukkan inisial atau ciri khas dari sebuah merek yang juga bisa diterapkan pada blog pribadi atau website bisnis. Logo menandakan bahwa sebuah situs web memiliki cirinya tersendiri yang berbeda dari yang lain dengan sebuah logo yang ikonik.
Pemilihan logo yang tepat dapat membuat orang mengingat brand blog atau website. Tentu saja, membuat logo yang menarik harus disesuaikan dengan desain blog atau website agar tampilan menjadi senada. Jika warna atau bentuk logo tidak senada dengan layout, itu dapat merusak penampilan keseluruhan yang menciptakan persepsi kurang baik.
Pilihlah logo yang menggunakan jenis huruf dan warna sesuai yang digunakan pada template blog atau website kamu. Dengan begitu logo akan terlihat serasih, enak dilihat, dan tampak profesional.
Ada banyak cara untuk membuat logo menarik untuk blog atau website, seperti menggunakan software photo editor atau menggunakan layanan logo maker online. Itu tergantung pilihan pribadi kamu.
Pada kesempatan ini saya akan berbagi pengalaman mengenai cara membuat logo menarik untuk blog dan website menggunakan software yang khusus untuk membuat logo, yaitu AAA Logo.
Software AAA Logo bisa kamu cari dan download dari google atau melalui link yang telah saya sediakan disini. Jadi, dengan AAA Logo kamu bahkan tidak perlu memahami photo editing, hanaya dengan beberapa kali klik saja kamu bisa menciptakan logo. Tentu, dengan cara instan hasil tidak akan bisa semaksimal yang diharapan.
Baiknya membuat logo dengan software AAA Logo secara bertahap dan teliti akan menghasilkan logo yang luar biasa. Terlebih jika kamu bisa membuatnya lebih memukau dari pada logo yang sudah tersedia di dalam template AAA Logo. Berikut ini adalah cara membuat logo menarik dengan software AAA Logo.
Cara Mudah Membuat Logo Menarik Untuk Blog/Website
1. Pastikan kamu sudah menginstall software AAA Logo versi 2010 (v3.10) karena ini yang saya gunakan meski versi terbaru dari software ini sudah tersedia tetapi yang lawas jauh lebih sederhana dan mudah dipahami meurut saya.
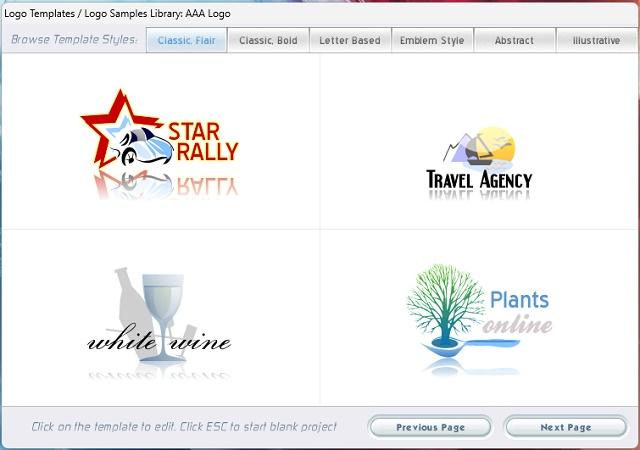
2. Buka AAA Logo dan kamu akan melihat template yang disediakan seperti gambar dibawah ini.

Klik salah satunya untuk masuk ke dasbor software ini.
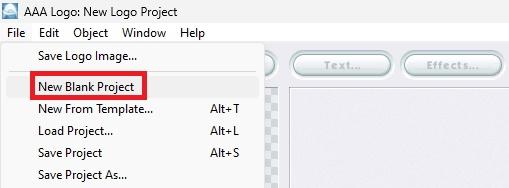
3. Di bagian navigasi, klik File lalu pilih New Blank Project.

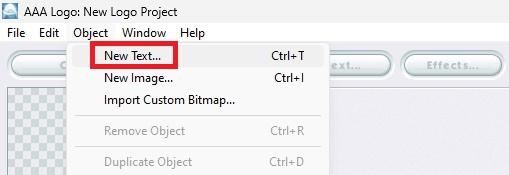
4. Setelah dasbor sudah kosong, selanjutnya kamu klik Object dan pilih New Text.

Kamu juga bisa memilih New Image untuk menambahkan simbol tertentu.
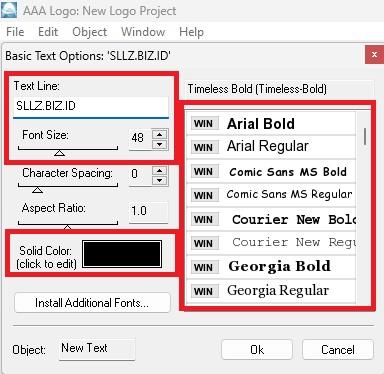
5. Tulislah teks yang ingin kamu jadikan logo, kemudian pilih jenis font dan sesuaikan warnanya.

Tanda kotak merah adalah yang perlu diubah/edit sesuai keinginan kamu.
Untuk menyesuaikan warna logo dengan mayoritas warna blog atau website, kamu bisa mencari tahu kode warna di dalam CSS menggunakan fitur Inspect Element atau dengan HotKey CTRL+Shift+C. Setelah mengetahui kode warnanya (contoh: #0057e7) cari tahu berapa kode warna RGB-nya karena software AAA Logo hanya dapat menginput kode warna RGB. Saya beri contoh kode warna #0057e7 jika dijadikan RGB hasilnya adalah 0 87 231.
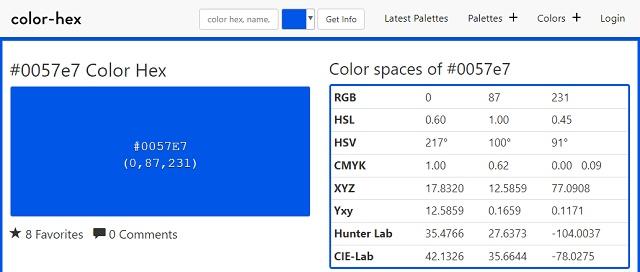
Bagaimana mengetahui kode warna RGB?
Untuk mengetahui kode warna RGB kamu bisa memanfaatkan situs color-hex.com kemudian ketikkan kode warna CSS kamu disana, maka seluruh uraian kode warna dari warna CSS kamu akan terlihat seperti ini.

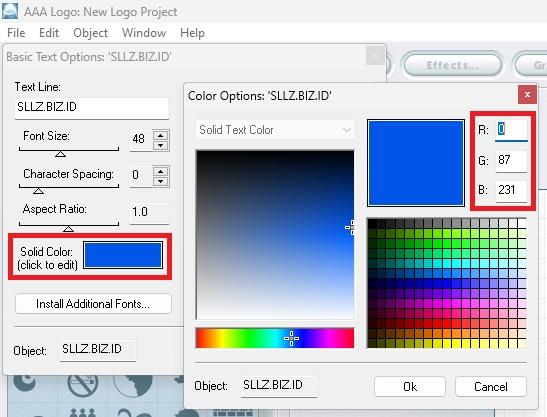
Nah jika kode warna RGB sudah kamu ketahui, selanjutnya tinggal masukkan kodenya ke dalam penyesuaian warna logo kamu seperti ini.

Sama persis kan jadinya dengan warna #0057e7?
6. Sekarang saatnya kamu berkreasi sendiri dengan mencocokkan jenis font, simbol, warna, dan ukurannya. Sampai disini kamu tentu sudah paham dan bisa membuat logo.
Tapi, kamu juga perlu tahu cara menyimpan logonya, karena tidak sembarangan simpan lho. Berikut cara menyimpan logo yang dibuat dengan AAA Logo:
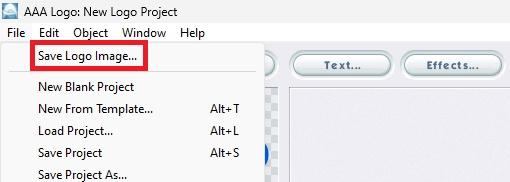
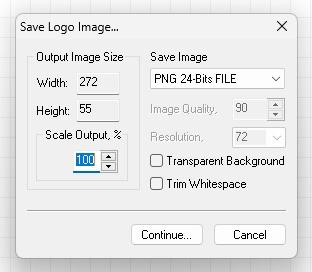
Klik File lalu Save Logo Image.

Maka jendela popup muncul seperti ini.

Perhatikan ketiga kotak merah yang saya tandai, yang bertuliskan Output Image Size adalah ukuran gambar dalam ukuran pixel. Save Image untuk pemilihan format gambar, misalnya untuk background transparan kamu harus memilih format PNG dan mencentang Transparent Background, sedangkan untuk gambar biasa (tidak transparan) bisa memilih format JPG atau format lainnya.
Umumnya logo untuk sebuah blog atau web adalah transparan dan dalam format PNG.
Trim Whitespace adalah menu untuk memotong garis tepi logo. Jadi, tepi logo benar-benar terpangkas. Ini sangat tidak cocok untuk pembuatan sebuah logo, tapi kembali ke pilihan kamu lagi mau seperti apa logo yang dibuat sesuai selera dan kebutuhan.
Setelah kamu sudah membaca seluruh artikel ini dan tahu cara membuat logo untuk blog atau website. Atau kamu tidak lupa, bookmark halaman ini untuk dibaca lain waktu jika ada langkah yang lupa.
Contoh logo yang saya buat menggunakan AAA Logo:





Itulah beberapa contoh logo yang saya buat menggunakan software AAA Logo.










