Cara Meningkatkan Skor Pagespeed WordPress

Ada banyak panduan cara meningkatkan skor pagespeed wordpress, tapi kali ini kami akan membahasnya lebih jelas dan detail.
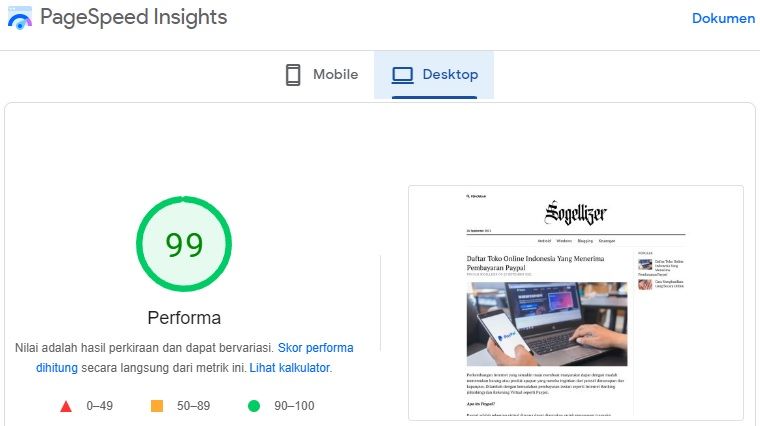
Kecepatan loading situs web memiliki dampak besar pada pengalaman pengguna, SEO, dan tingkat konversi. Pagespeed dengan indikator skor hijau (90% keatas) dapat meningkatkan kinerja situs web dan sangat penting untuk menarik lalu lintas ke situs web.
Diluar sana para peneliti dan pakar SEO telah merangkum beberapa cara untuk memaksimalkan pagespeed. Beberapa cara mempercepat pagespeed agar situs web lebih cepat diakses dapat Anda simak dibawah ini:
1. Kecepatan Respon Server

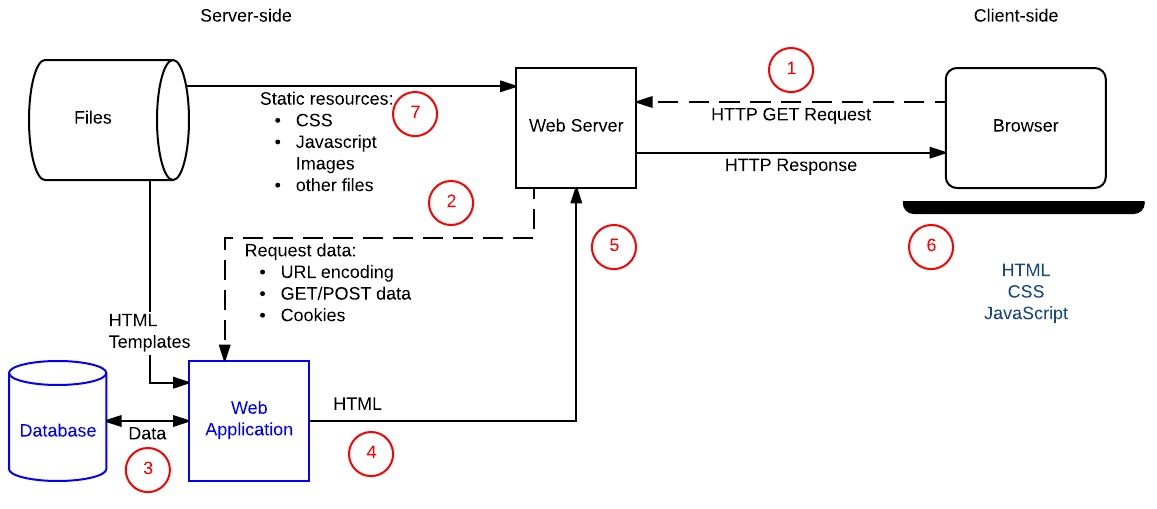
Setiap situs web di internet dihosting pada server yang lokasinya berbeda-beda dan dengan infrastruktur yang variatif. Ada ratusan reseller hosting yang rata-rata dari mereka menjanjikan kecepatan luar biasa. Tetapi, perlu Anda ketahui, hosting dengan repon server yang cepat memiliki harga yang tidak murah dan biasanya berada pada paket bisnis dan enterprise.
Jadi, langkah awal untuk mendapatkan skor pagespeed hijau dimulai dengan memilih hosting yang tepat. Anda dapat membaca penelitian yang dilakukan oleh Penasihat Hosting. Hasil penelitian beliau sangat mudah dipahami, bahkan bagi Anda yang baru mulai mengenal hosting.
2. Optimalkan Gambar

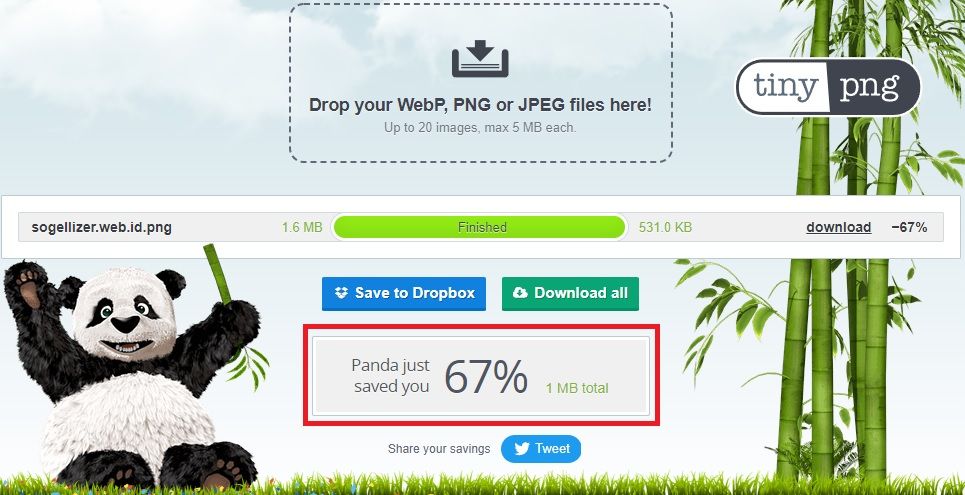
Gambar sering kali membutuhkan waktu paling lama untuk dimuat di situs web karena file gambar cenderung berukuran lebih besar daripada file HTML dan CSS. Untungnya, waktu muat gambar dapat dikurangi dengan cara pengoptimalan gambar. Untuk melakukan pengoptimalkan gambar biasanya dilakukan dengan mengurangi resolusi, kompresi file, dan memperkecil dimensinya. Dan cara yang paling sering dilakukan kebanyakan pemilik situs web adalah mengopres file gambar.
Beruntung, sekarang ada banyak software gratis maupun situs web yang menawarkan kompresi file gambar dengan mudah dan cepat. Beberapa situs web yang menawarkan fitur kompresi gambar gratis adalah TinyPNG, CompressJPEG, dan CompressNow. Sedangkan software gratis untuk mengompresi file gambar secara offline adalah File Converter dan Caesium Image Compressor.
Anda dapat memilih salah satunya untuk memperkecil ukuran file gambar sebelum di unggah ke situs web Anda.
3. Perkecil File CSS dan JavaScript

Memperkecil kode CSS dan JS akan menghapus beberapa elemen di situs web yang mungkin itu memang tidak diperlukan seperti widget dan komentar. Dengan begitu file CSS dan JS menjadi sedikit lebih kecil dan halaman menjadi lebih cepat diakses.
Minifikasi kode apapun pada situs web akan menghasilkan peningkatan kecepatan. Namun, diimplementasikan juga dengan cara mempercepat pagespeed ini, itu akan menghasilkan kinerja situs web yang lebih baik.
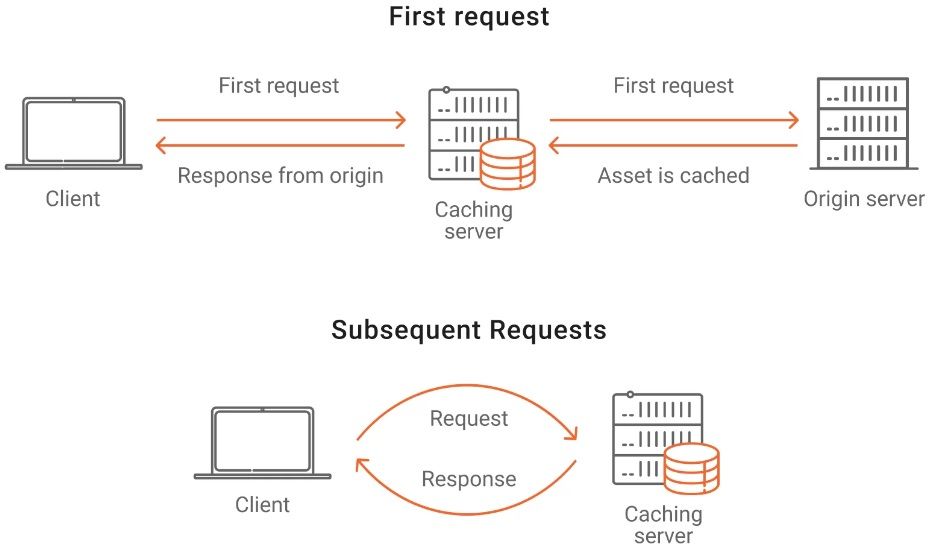
4. Gunakan Web Cache

Web Cache atau HTTP Cache adalah lokasi penyimpanan sementara di mana browser akan menyimpan salinan file statis dari situs web, sehingga jika mereka berkunjung kembali tidak perlu memuat ulang halaman.
Di direktori plugin wordpress ada lusinan plugin cache gratis yang dapat Anda gunakan, tetapi setiap plugin memiliki pengaturan yang berbeda-beda jadi Anda perlu mengaturnya dengan teliti. Kami menyarankan Anda untuk menggunakan salah satu dari lima plugin cache terbaik dibawah ini:
- LiteSpeed Cache
- W3 Total Cache
- WP Fastest Cache
- WP Super Cache
- Autoptimize
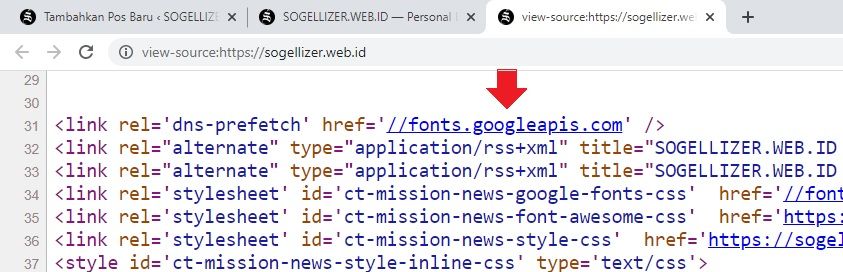
5. Minimalkan Penggunaan Kode Eksternal

Halaman situs web dibangun dengan kode, tetapi tidak semua kode berada dihosting yang sama. Biasanya tema wordpress maupun template blogspot telah disisipkan kode eksternal seperti Fontawesome dan Google Fonts, alih-alih mempercantik desainnya sehingga halaman dimuat lebih lambat.
Untuk mendapatkan skor pagespeed yang baik, Anda dapat memindahkan kode yang berada dihosting eksternal ke hosting yang sama dengan situs web atau, melakukan pengoptimalkan dengan menggunakan kode eksternal yang dihosting pada server CDN (Content Delivery Network).
Setelah cara mempercepat pagespeed diatas Anda lakukan, tes kecepatan situs web dan lihatlah hasilnya. Anda bisa menggunakan pengecekan pagespeed di PageSpeed Insights, Pingdom Website Speed Test, atau GTmetrix Website Performance Testing.
Beberapa situs web yang menyediakan fasilitas pengecekan kecepatan website gratis menghasilkan perincian terperinci tentang seberapa cepat elemen individual dari halaman dimuat.
Menguji situs web secara teratur dapat membantu Anda melacak penurunan atau peningkatan kinerja. Tes kecepatan juga dapat membantu mengidentifikasi beberapa atau semua area yang memperlambat kinerja situs web, dan di mana yang harus diperbaiki.